Spritesheet Tester
What is this tool for?
This tool gives you the service of testing your spritesheets without needing to enter your project/game or having to create your own debugging tools just for the simple task of seeing how the sprite looks.
Shortcuts:
- Mouse wheel - Hover your mouse over each setting and scroll to change the value. By default it will go 1 by 1.
- Shift + Mouse wheel - Makes the scroll go 5 at a time.
- Shift + Alt + Mouse wheel - Makes the scroll go 10 at a time.
How does it work?
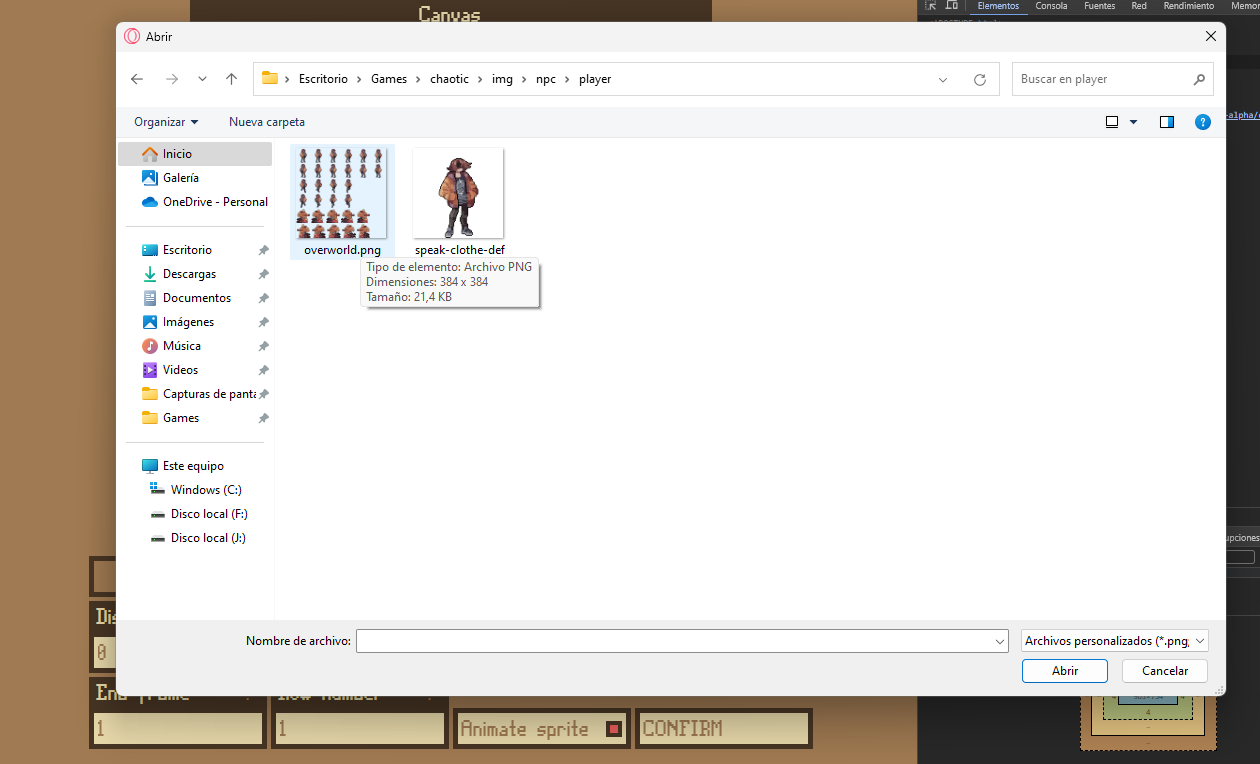
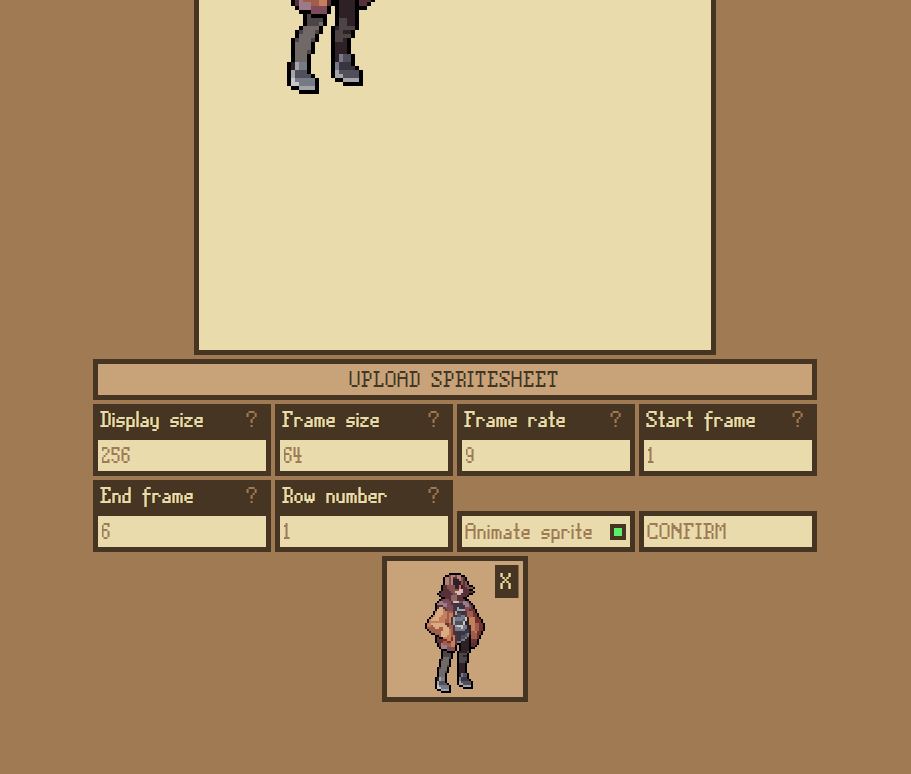
Click the Upload button and select your spritesheet>
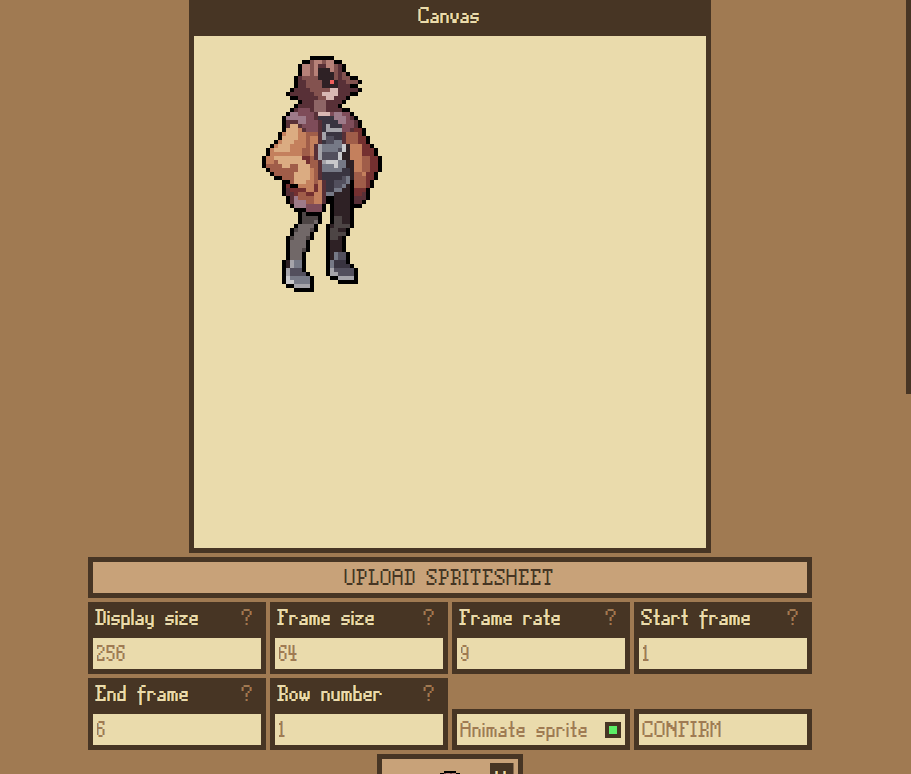
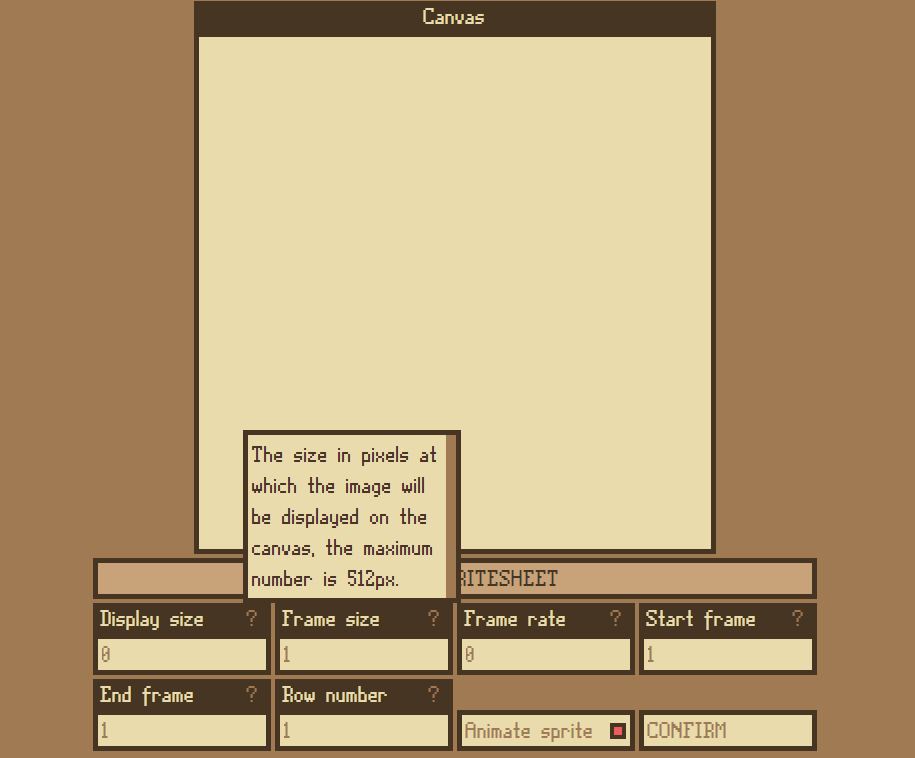
In the menu below the canvas you have all the necessary settings to test your sprite>

Once your sprite is loaded, you can change its appearance and set up the different loops>

Confirm your choices and the canvas will start displaying your sprite correctly>
Every time you confirm your choices, they will be saved in history, so if you upload a new sprite you will still be able to go back and see your previous work >


| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | Leandro Jofré - Kofe |
| Tags | 2D, Pixel Art, Simple, Sprites, tool |
| Code license | MIT License |
| Asset license | Creative Commons Attribution_ShareAlike v4.0 International |
| Average session | A few minutes |
| Languages | English |
| Inputs | Keyboard, Mouse |
| Accessibility | One button |
Download
This tool is currently unavailable
Development log
- Little fix!Mar 09, 2024
- Spritesheet Tester Realease!Mar 09, 2024